
Making a simple author byline for your website
Updated | 2 min read
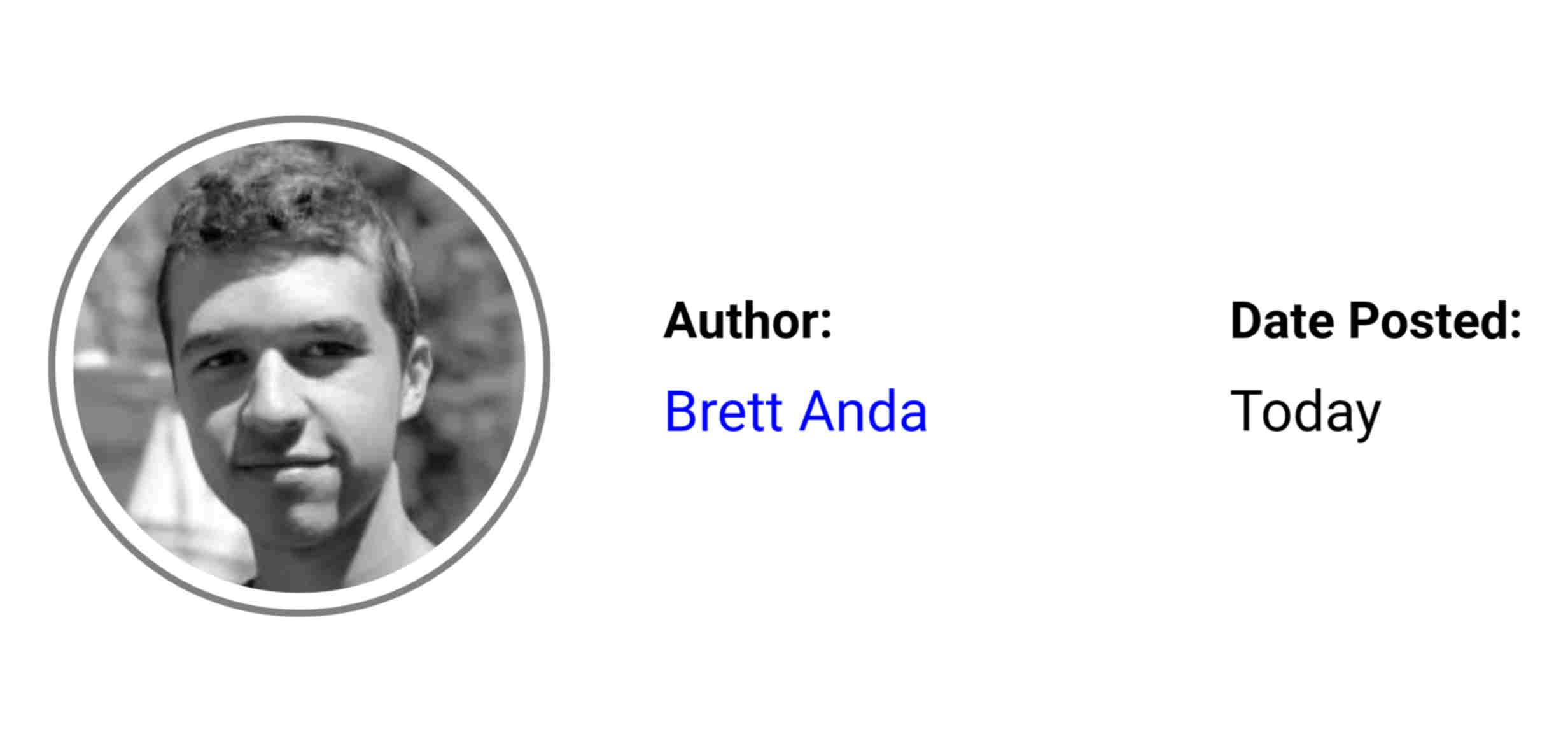
Why would you want an author byline on your website
The main reason you would want to add an author byline to your site is to give credit where credit is due, and by this, I mean giving information about the author of the post or article.
The HTML for this author byline example contains a rel="author" attribute to help with the SEO of the page.
HTML
<div class="author">
<img
class="author__item author__pic"
src="https://en.gravatar.com/userimage/137371786/7395c6c605915c6315f96d8cd8f6ada9.jpg?size=200"
alt="my face"
/>
<div class="author__item author__name">
<span><b class="author__heading">Author:</b></span
><br />
<span
><a class="author__link" rel="author" href="//brettanda.ca" target="_blank"
>Brett Anda</a
></span
>
</div>
<div class="author__item author__date">
<span><b class="author__heading">Date Posted:</b></span
><br />
<span>Today</span>
</div>
</div>
SCSS
.author {
display: flex;
flex-flow: row wrap;
justify-content: center;
align-items: center;
@media all and (max-width: 600px) {
flex-flow: column nowrap;
text-align: center;
}
}
.author__item {
flex: 0 1 8rem;
margin: 1rem;
@media all and (max-width: 600px) {
flex: 1 1 3rem;
margin: 0.5rem;
}
}
.author__pic {
flex-shrink: 0;
flex-basis: 8rem;
object-fit: cover;
object-position: center;
width: 8rem;
height: 8rem;
border-radius: 50%;
padding: 0.3rem;
border: 2px solid rgba(0, 0, 0, 0.5);
}
.author__heading {
font-size: 90%;
display: inline-block;
margin-bottom: 0.5rem;
}
.author__link {
text-decoration: none;
color: blue;
&:hover,
&:focus {
text-decoration: underline;
}
}
There is no javascript needed for this example
Codepen example
If you want to see this example in action here is a Codepen I made for it.